While you don’t necessarily need any addons at all when you first start off with Oxygen Builder, there are quite a few tools for you to choose from that will make your website building experience infinitely more enjoyable, both inside and outside of Oxygen.
Many of the links in this post are affiliate links, but all of these products I have purchased myself and use extensively. None of them are sponsored placements, either.
Again, none of these addons or extensions are required and in fact I seldom use them during my videos to keep Oxygen feeling very vanilla, in case you don’t have these. Also, there are listed in no particular order. It’s not a 1-2-3-4 favorite situation, just addons I love that you might consider checking out 🙂
I will also edit this list from time to time if more addons come along, or if things change and something needs to be removed.
Hydrogen Pack
If you only had the money to buy one addon and you’re looking for something that significantly improves efficiency, Hydrogen Pack is the answer. Probably my favorite feature is the addition of keyboard shortcuts. Really common shortcuts like CMD or CTRL + S for save, Ctrl + c for copy and v for paste are available right out of the box. More keyboard shortcuts like Shift + S to add a new section, Shift + D to add a div, Shift + i for an image are all setup on install, which feels very intitule and super easy to use.

The keybind shortcuts can all be adjusted and re-bound to your hearts content and almost anything you can do in Oxygen with a mouse click can be bound to a specific set of keys in Hydrogen. You can make your own keybind combinations with Ctrl or Cmd, Alt, Shift, and your desired key meaning almost any combination you can think of is possible.
Another awesome built in keybind is the Ctrl + left or right arrow key to shift between breakpoints in Oxygen Builder, so instead of clicking the little device preview and choosing your desired breakpoint, you simple hold ctrl and tap left or right on your keyboard and it switches the device view for you automatically.
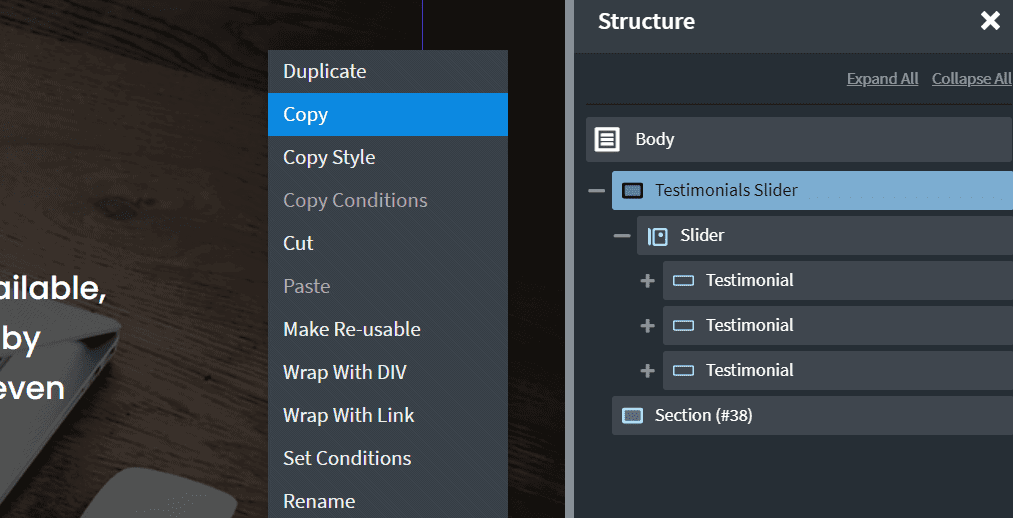
Hydrogen Pack also adds a right-click menu with tons of common actions like you’d expect when right-clicking an element (see photo above for example). This allows you to copy entire elements or sections, copy and paste styles, and also copy conditions which is an incredible feature because replicating even just two or three conditions between a few elements can be very time consuming.
Lastly, you also can take advantage of the improvements to the Structure Panel with icons denoting what type of element you’re working with, quickly rename elements, improved drag and drop, and much more. Hydrogen also offers a free Hydrogen Paste add-on that’s independent from the paid version, allowing users to share prebuilt components between sites by copying and pasting. It’s hard to cover all that Hydrogen Pack offers in just a few paragraphs, so for my full video review click here.
OxyNinja Core
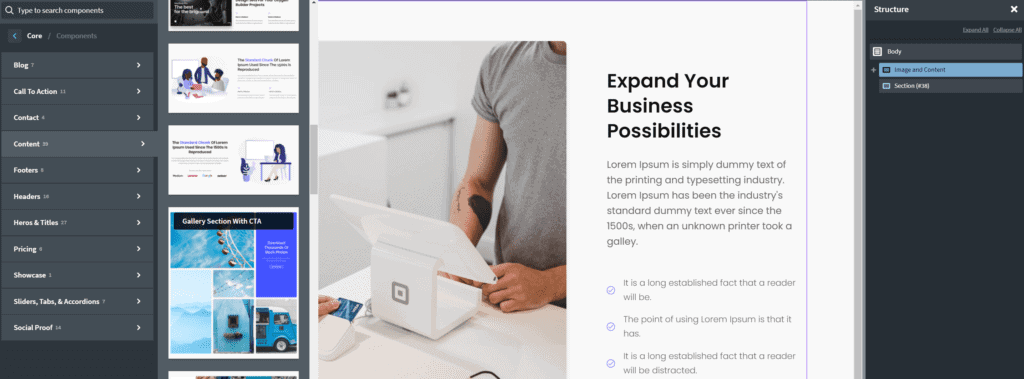
Another addon specific to Oxygen Builder is the OxyNinja Core Design Set. This is an extremely well reviewed and popular set of templates for Oxygen Builder that also include a comprehensive CSS Framework. The Design Set itself has tons of prebuilt components ranging from home page blocks to contact pages, columns, services sections, and more.

Perhaps more interestingly when it comes to prebuilt components are things like the Mega Menus of which there are currently 8 different versions of, at the time of writing. These menus incorporate a mix of done-for-you coding and utilize a lot of the prebuilt Oxygen elements, meaning they’re easy to manipulate and make fit your specific use case.
I mentioned the framework that is included and incorporate directly into Core. What this means is that the classes every element uses are built and named in a very easy to understand way. For instance, to add margin to a row or div, you could use something like c-margin-s or c-margin-xl as your class name for “small” or “xl” spacing. These classes are setup right out of the box so you don’t have to do anything except pick a prebuilt element or add the class name yourself to an individual element. This framework even incorporates grids and layout controls as well. Their documentation covering the framework is great and goes into much more detail.
OxyNinja comes with a plugin that enables Class Lock, meaning you’re able to lock Core classes so you don’t accidently make changes to them. This ensures you keep your designs really consistent and clean. The plugin also includes the ability to reset styles so if you make a mistake, you can go back to the factory Core designs. In addition to those features, the plugin also lets you copy selectors from one site to another. Let’s say you make changes that you’d like to copy to another site that also has Core installed. You can do that easily thanks to their built in migration tool.
OxyNinja Core is really a great addition if you want to speed up page design and utilize a well though out CSS framework. They also offer a Woocommerce design set pack as well, but that’s a separate purchase. Watch the full review video of OxyNinja Core here.
Hoverify
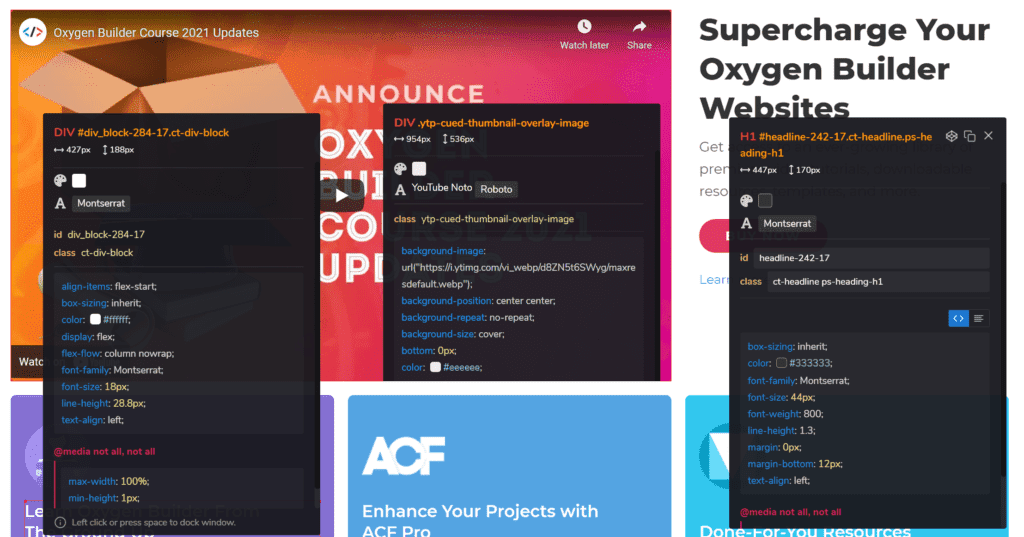
Next up we have a non-Oxygen addon which is actually a Chrome and Firefox extension called Hoverify. This amazing little tools packs a serious feature set for a low price and has an easy to use interface. The main feature I really liked right off the bat was the ability to hover over any element and see all of its CSS properties at a glance. Everything from size, spacing, styling, class names, and more at all quick glance. The interface is super smooth and although you could do a lot of the same stuff in Chrome inspect, this is much easier to use in my opinion.

As you can see in the screenshot above, you can click an element to maintain the “style window” (my own name for it) and see all of it’s properties at a glance. For things like the color, you simply click the color box and it copies the hex or rgba color to your clipboard.
You also get a feature that enables grid lines on the page you’re viewing so that you can see the structure of the elements on a page. This is incredibly useful to see how a page is laid out and to understand how a particular layout was achieved. Also included is a color palette so you can get a quick glance at every color used on your page.
Built right in as well is the Assets button which lets you view every image present on the page, where you can then download individual images or all of them in a zip archive. Responsive view allows you to preview the page you’re on in a number of different devices all at once to see how your page responds on different screen sizes. You also have the Built With integration which lets you utilize the builtwith.com website right on the page to see all the nitty-gritty details of what’s powering a particular website.
Lastly, you have the screenshot functionality where you can take a screenshot of the visible window or an entire full size screenshot, both incredibly useful.
Hoverify is an incredibly powerful tool and you can see a video review of it here.
ACF Tools
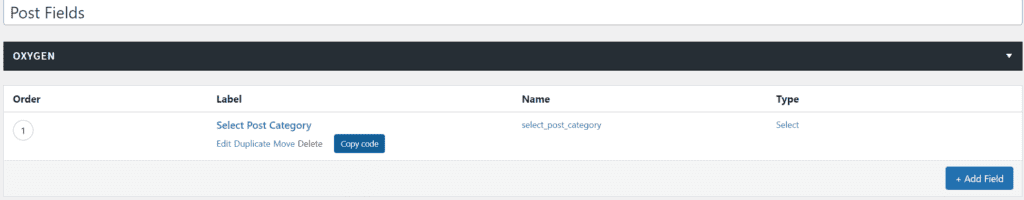
A free browser extension that is incredibly powerful is ACF Tools. This little guy enables you to copy the code for an ACF field straight to your clipboard where you can then take it and paste into a code block. For more simple fields, you just style it how you want and you’re set. No coding required. More complex fields like Flexible Content might require a bit of extra work, but it lays the foundation for you.

Not only that, but it also allows you to one click copy field names which is super handy.
I love this tool and have come to really appreciate it’s power, especially working in Oxygen Builder.
OxyToolbox
Built by powerhouse Oxygen developers Sridhar Katam and Gagan Goraya, this ever-expanding plugin enables tons of time saving features and extras for your Oxygen Builder websites. With almost too many components to name, some of my favorites are the additional Oxygen Conditions the plugin adds for things like Woocommerce, MemberPress membership levels, and whether an author has at least 1 post. These are just the tip of the iceberg as to what the plugin offers.

More options included in the toolbox (all can be enabled or disabled as you wish) are things like a back to top button, code completion as you type with Emmet, tons of optional tweaks to the Oxygen editor, fullscreen mode, seo plugin integrations, text editing in the Oxygen properties panel, and so much more.
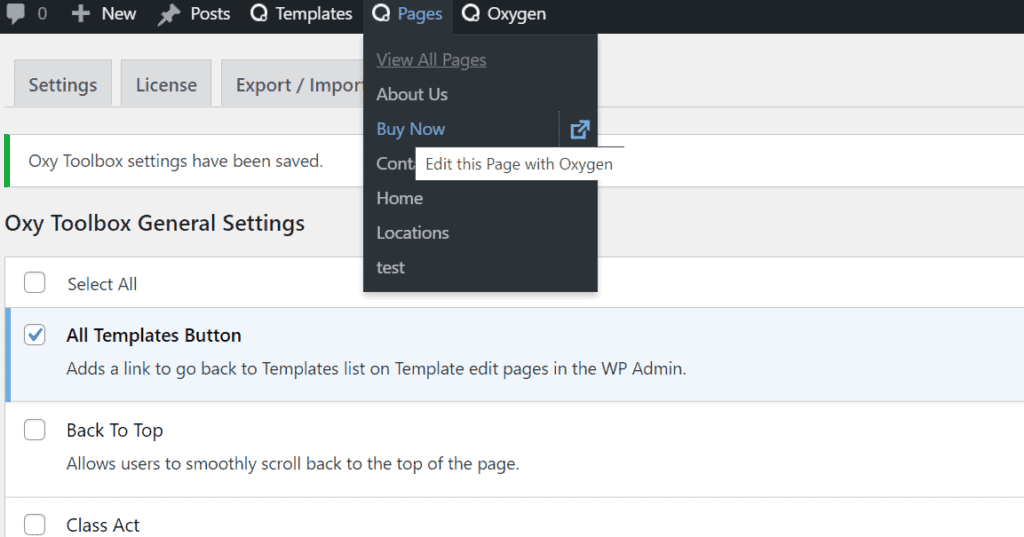
Navigator is another big component that enables quick links in the WP admin bar for things like Oxygen templates, editing pages in Oxygen, ACF field groups and more. If you’re a fan of efficiency and quickly navigating the backend of your site, you’ll love this feature.
Sridhar has an incredibly popular reputation amongst Oxygen users and is quick to add new features to OxyToolbox. He also runs the popular WPDevDesign.com website where publishes tons of free and premium tutorials for Oxygen Builder.
WP Grid Builder
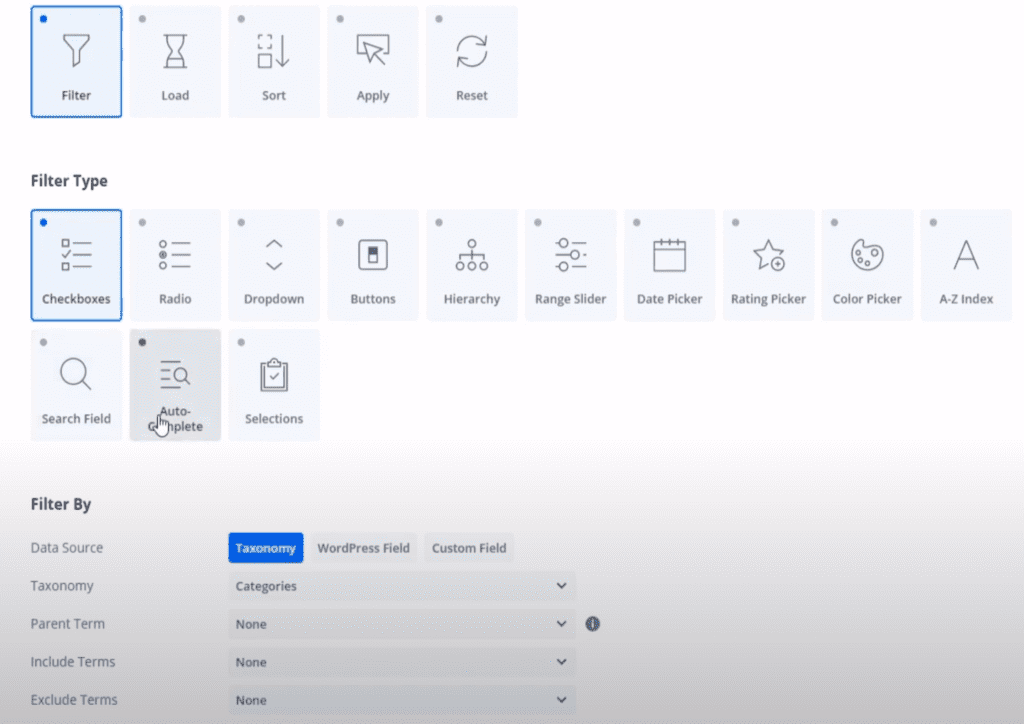
While not specifically an Oxygen addon, WP Grid Builder is a fantastic filtering plugin for WordPress that also has an official Oxygen Builder addon. With this plugin, you can filter almost anything you can think of on your website from taxonomies like categories and tags to ACF fields to Woocommerce attributes like colors.

The biggest thing that struck me right away with WP Grid Builder is the pretty interface and how easy it was to get setup. No fiddling around or banging my head against the keyboard, it just started working right away. Now, with the Oxygen addon it’s even easier. You don’t have to worry about copying shortcodes or anything as there is a standalone facets element for Oxygen.
WP Grid Builder is essentially a competitor to FacetWP and others out there and while WPGB isn’t the cheapest option, I do think it’s feature rich interface and no-hassle approach justifies the increased price tag over other cheaper competitors. It’s actually very similar in price to FacetWP, which is great.
Another great feature of WPGB is the Map results functionality where you can have your posts and pages organized on a Google Map (or other non-google maps) with pins that have a popup with more information in them. This is a wonderful addon included for all price plans that is exactly what you’d need to build something like a local directory site or a store locator page.
As always, it’s hard to summarize WP Grid Builder in just a few paragraphs but luckly I have more than one video here on it here and here.
OxyExtras
Another great addition to your Oxygen Builder websites is OxyExtras which is a huge assortment of elements, conditions, and prebuilt designs. This plugin is by Sridhar Katam (from OxyToolbox) and David Browne.
Some of my favorite elements are the pre-loader, hotspots and popovers, and infinite scroller. The list of elements is once again massive and has a few crossover things from OxyToolbox, but both stand on their own as very feature rich plugins. OxyExtras at the time of writing adds 35 elements and is offered as a lifetime deal, so you pay once and get updates and all future elements.
If you’re someone that uses Woocommerce often, you’ll be happy to find that OxyExtras includes a some components like Mini cart, cart counter, etc.
Although I don’t use OxyExtras very often, as it is extremely well reviewed and now that I’ve refreshed myself on what’s included, I will definitely be using it more.
While this is by no means a comprehensive list of addons, this is what I use on a regular basis. Hopefully this post helps you asses whether you need a particular plugin or not. As always, I appreciate your time and attention and I’ll hope to see you again soon!

